Are you using Contact Form 7 on your WordPress site but struggling to collect payments efficiently? While Contact Form 7 is one of the most popular form plugins for WordPress, its native functionality doesn’t include payment collection capabilities.
That’s where our Contact Form 7 Stripe Payment plugin comes in, now featuring the powerful Stripe Payment Element that unlocks access to 40+ payment methods worldwide through a single, seamless integration.
In this comprehensive guide, you’ll discover how to transform your standard Contact Form 7 forms into versatile payment forms that can accept everything from credit cards and digital wallets to international payment methods and buy-now-pay-later options.
Table of Contents
What is Stripe Payment Element?

Stripe Payment Element is Stripe’s newest and most flexible payment UI component that combines all of Stripe’s payment methods into a single integration.
Unlike legacy payment UIs, Payment Element is:
✅ Smart – Dynamically displays payment methods based on:
Customer’s country
Transaction amount
Device type
Historical preferences
✅ Unified – Replaces multiple integrations with one future-proof solution
✅ High-Converting – Stripe reports 10-15% higher completion rates vs. traditional checkouts
“Payment Element reduced our payment integration workload by 80% while increasing international sales.” – SaaS Founder
Our Contact Form 7 Stripe Payment plugin integrates this powerful component directly into your Contact Form 7 forms, allowing you to collect payments using any of the 40+ payment methods supported by Stripe without having to write a single line of code.
Why Choose Our CF7 Stripe Plugin?

Form Checkout Redirect ( documentation & online demo )
- Seamless redirection to Stripe-hosted checkout pages for one-time payments after submitting your form.
- Dynamic form field for the pricing setting.
- Sending CF7 email after payment success. (webhook is required to setup)
- PCI-compliant payment processing.
- Full integration with Stripe Link for faster repeat purchases. (Pro)

- Create recurring payment plans with custom intervals
- Automated billing and payment handling

- Integrate credit card fields directly into your forms
- Support for dynamic pricing options
- Custom subscription configurations
- Real-time card validation

- Multiple payment methods with one-time & recurring support, including Credit Cards, Google Pay, ApplePay, WeChat Pay, Alipay, Afterpay, ACH, Klarna, iDEAL, FPX, Grabpay, OXXO, Multibanco, Bancontact, EPS, P24, Giropay, Affirm, and more.
- Mutiple layouts, dark and light themes, and so on.
- Dynamic to enable Google Pay & Apple Pay.

We currently offer notifications for three event types, You can design your email templates with built-in placeholder fields like amount, currency, customer email, address, etc…
- Payment Succeeded
- Payment Failed
- Customer Invoice
How to Set Up the Payment Element into your CF7 form
Setting up the Contact Form 7 Stripe Payment plugin with Payment Element is straightforward. Follow these steps to get started:
Step 1: Install the Plugin
Install from wordpress.org plugin (recommended)
- Log in to your WordPress admin panel.
- Navigate to Installed Plugin > Add New.
- In the search bar, type “Contact Form 7 Stripe Integration Addon” and click Install Now
- Once installed, click Activate to enable the plugin on your site.
This process is standard for WordPress plugins and ensures the plugin is ready for configuration.
Step 2: Set Up Your Stripe Account
To process payments, you need a Stripe account. If you don’t have one, sign up at Stripe.
- Visit Stripe and create a free account.
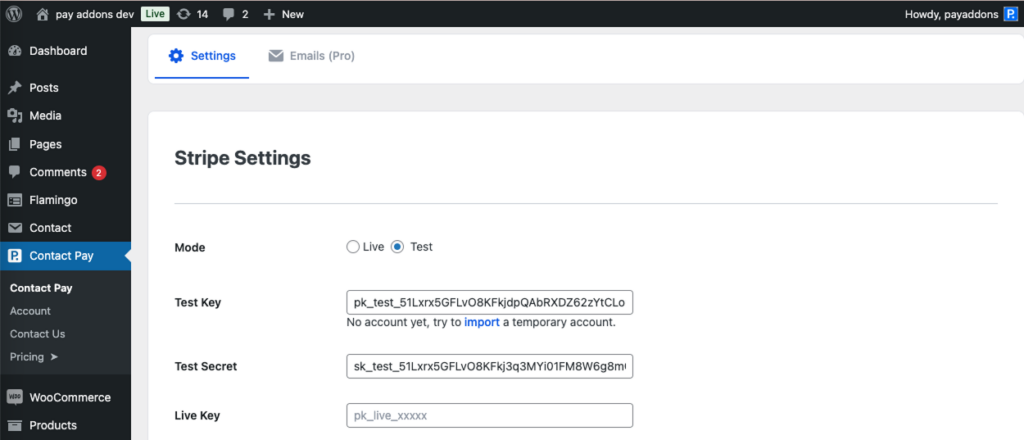
- After logging in, go to the Stripe dashboard and navigate to Developers > API Keys.
- Copy your Publishable Key and Secret Key. These are essential for connecting your WordPress site to Stripe.
- Open our plugin-> settings, paste the above keys into it.

Step 3: Create or Edit a Contact Form 7 Form
Next, create a new form or edit an existing one using Contact Form 7:
- Navigate to Contact Form 7 > Add New to create a new form, or select an existing form to edit.
- Design your form with necessary fields, such as name, email, and any additional information relevant to your use case.
Step 4: Add Payment Element Fields to the Form
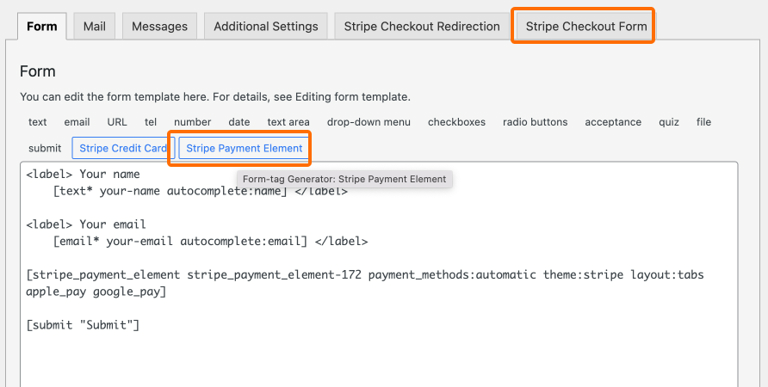
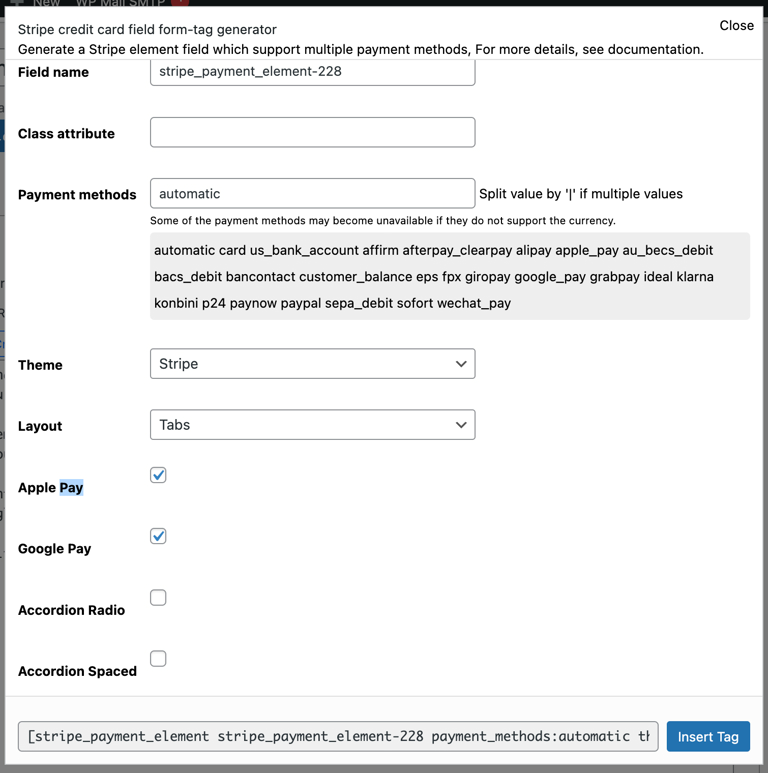
Navigate to Contact From -> Add New, we will use two parts:
- Stripe Payment Element Field
- Stripe Checkout Form tab


Some examples:
[stripe_payment_element my-field payment_methods:automatic theme:stripe layout:tabs apple_pay google_pay]
[stripe_payment_element my-field payment_methods:card| payment_methods:sofort|google_pay|apple_pay theme:night layout:accordion apple_pay google_pay accordion_radio accordion_spaced]
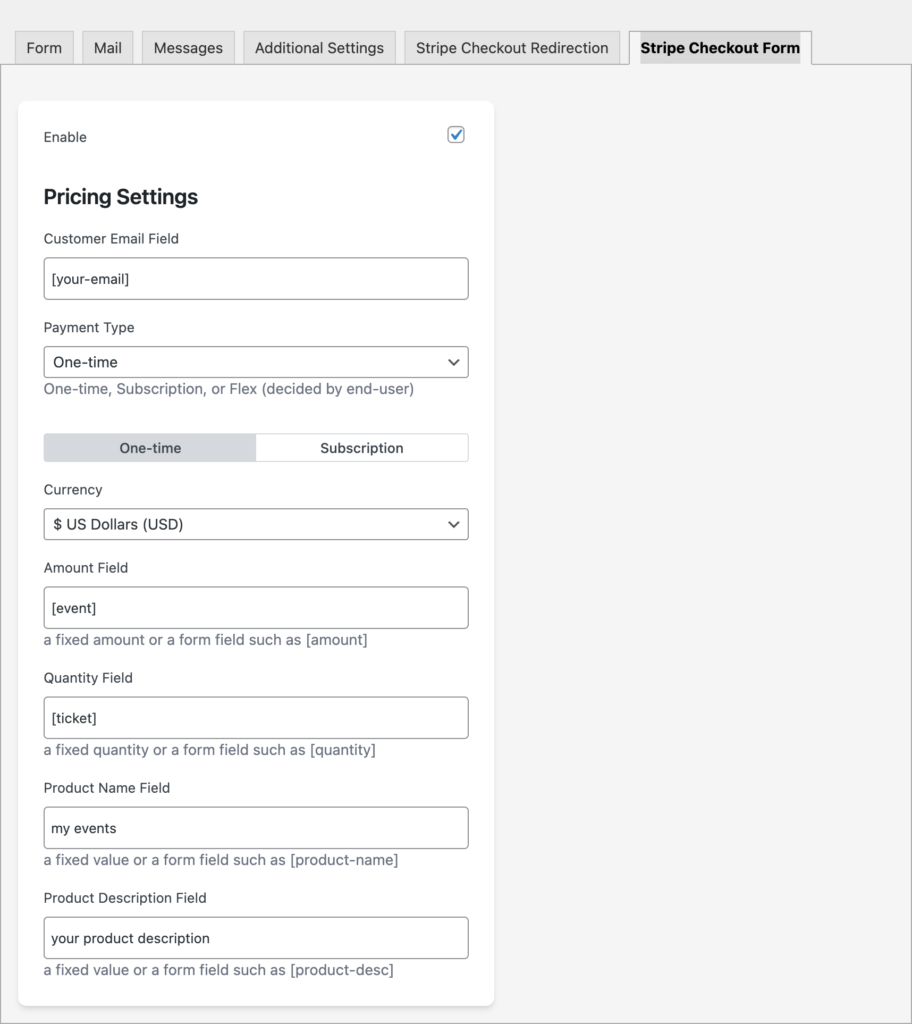
Step 5: Checkout Configuration
After inserting the field, we can now set up the pricing under Stripe Checkout Form tab.

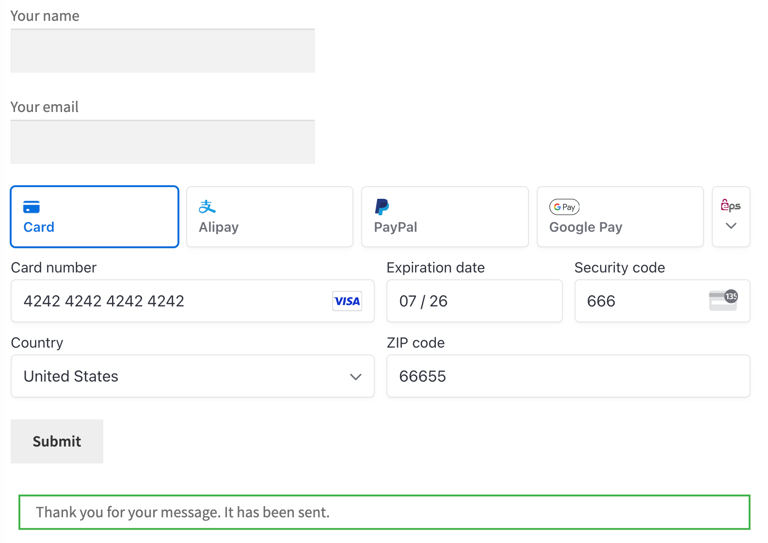
Step 6: Save and Test Your Form
Before going live, test your form to ensure everything works as expected:
- Switch to test mode in the plugin settings and use Stripe’s test credit card numbers for transactions.
- Submit the form and verify that the payment is processed successfully.

Use Cases and Examples
The flexibility of Contact Form 7 combined with Stripe Payment Element opens up numerous possibilities for collecting payments on your WordPress site. Here are some popular use cases:
Online Donations
Create donation forms that accept payments worldwide. Allow donors to choose their preferred payment method, increasing conversion rates and donation amounts.
Event Registration with Ticket Sales
Collect attendee information and payment in one form. Support multiple ticket types and quantities.
Service Bookings with Deposits
Accept booking deposits for services like consultations, appointments, or rentals.
Product Orders with International Shipping
Sell products globally by accepting region-specific payment methods.
Membership and Subscription Payments
Create recurring payment forms for memberships or subscriptions.
Each of these use cases benefits from the wide range of payment methods offered by the Payment Element, which automatically adapts to show the most relevant options to each customer based on their location.