
We can upgrade to the premium plugin from our free plugin https://wordpress.org/plugins/pay-addons-for-elementor/
Create form fields
- To begin, create a new page or post, and use Elementor for editing.
- Next, drag and drop the Elementor Form onto your page (you can search for it using the keyword “form” or find it under the “PRO” category)
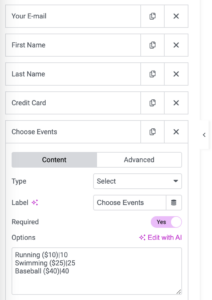
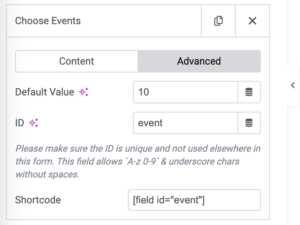
- Add form fields one by one, such as Email, First Name, Last Name, and Event. It’s important to assign meaningful IDs to the email and event fields, as they will be used as the customer’s email and payment price, respectively. These IDs are crucial because they will be linked with shortcodes.



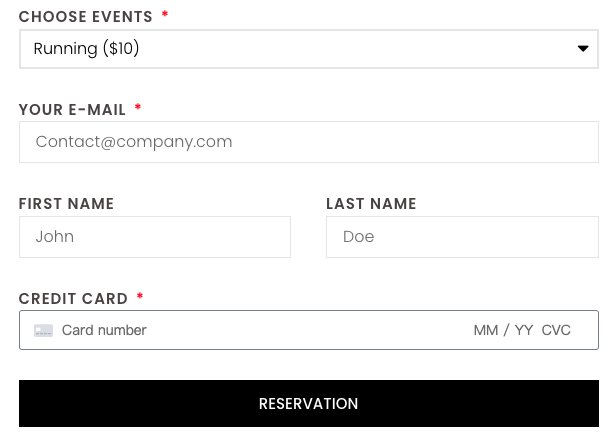
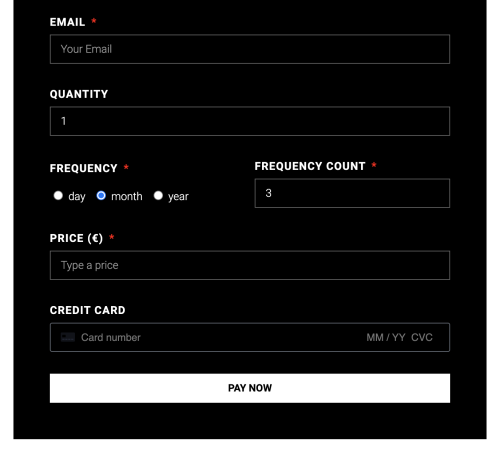
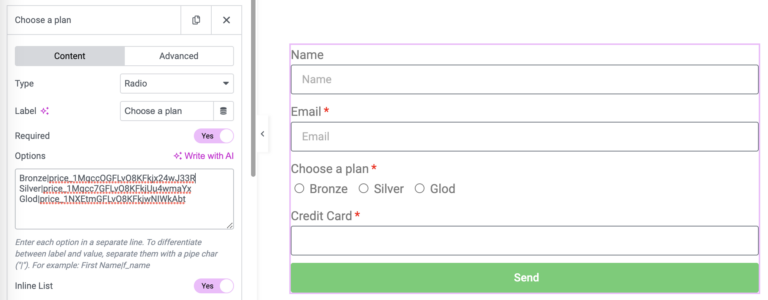
Add credit card field
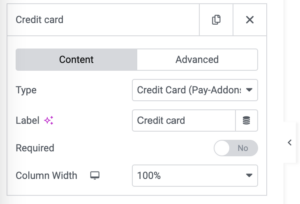
Continue above, we can insert a Credit Card type field which is exclusively available for our Professional plan users

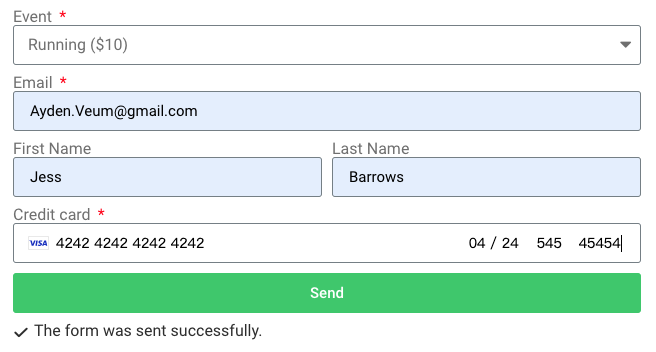
Our form UI settings are now complete and will look similar to the example below. However, the payment form is not yet complete, as we still need to add the form submission action to process payment collection.
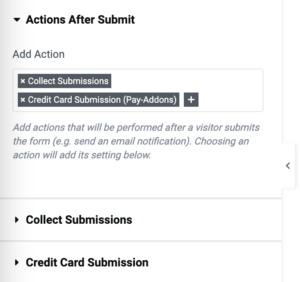
Form submission actions
Similar to other built-in submissions like ‘collection submission’, ‘Email’, ‘Redirect’, etc, we provide a payment submission called `Credit Card submission` to handle the checkout-related collection.

Here we keep ‘Collect Submissions’ and we also add the Credit Card submission, the submission section will be shown below:

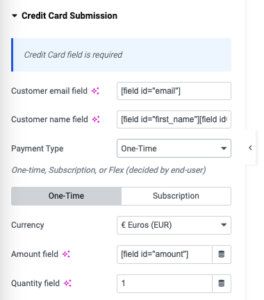
In this section, we can specify the supported customer name which can be combined by last_name and `first_name` fields as full name, the custom email field that links to the email field we defined earlier, and the Payment Type field that consists of three options: one-time, subscription, and flex.
- One-time – For only standalone purchases
- Subscription – For only recurring subscriptions
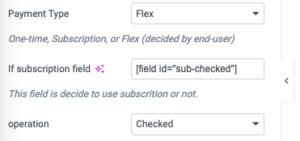
- Flex – Collects either one-time or subscription based on conditional logic
When you choose a specific payment type, the corresponding settings for one-time or subscription payments will become active. For instance, if a checkbox with the ID sub-checked is selected during submission, the payment will be considered a subscription and will use the subscription settings.

One-Time Payment Settings
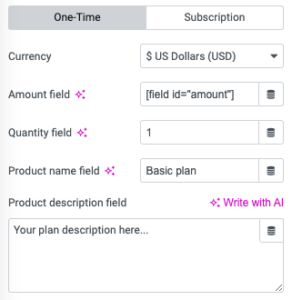
If the Payment Type is chosen as One-Time or the subscription field condition is not met under Flex mode, the payment will be treated as a one-time payment. Configure the following settings:

If desired, we can specify a fixed value for the amount field instead of using a shortcode. For instance, we can set a fixed value of 40 for the amount field.
For Quantity field, we set it as 1 because we don’t want it dynamic, but it’s free to use it as a shortcode as well.
For Product field, it will help to display the transaction description in the stripe dashboard so you can see which payment is for. (Tips: the form shortcode is supported for these fields.)
Subscription Payment Settings
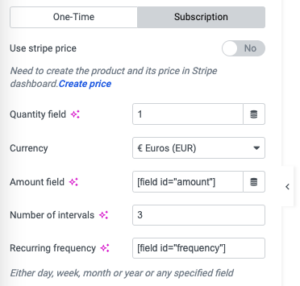
When the Payment Type is chosen as Subscription or the subscription field condition is met under Flex mode, the payment will be considered a subscription. Configure the following settings:

All of these fields support shortcodes and we can leverage them to build some customized forms with credit cards to do recurring payments:

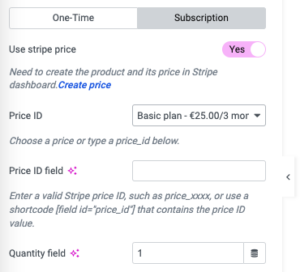
Using stripe price

We recommend using predefined Stripe prices for recurring payments if the price is fixed. This allows customers to select from your existing prices in the Stripe dashboard during checkout.
The alternative is creating inline recurring payments as above section, which generates a new product and price on every transaction, even if the details are the same. This can lead to duplicated products and make inventory management more difficult.
With Stripe prices, a customer simply chooses from your listed prices, streamlining the checkout process. And you maintain one consistent product catalog in Stripe to manage pricing, inventory, and reporting.
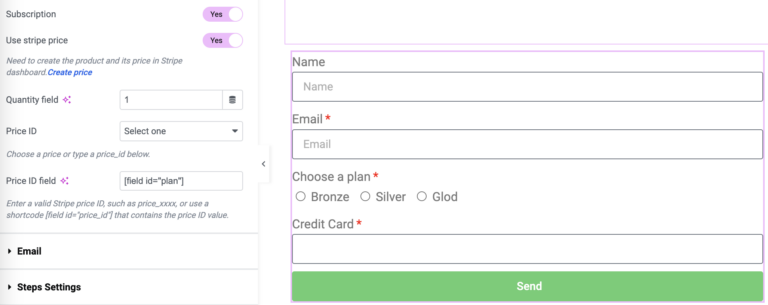
The Price ID field is a list fetching from the stripe product’s price list, selecting one means the check out will use this price to checkout all the time.
In some cases, the subscription price mean chosen by end-user such as in pricing-table or from a dropdown, if that so, we can specify the Price ID field as shortcode to make it flexible


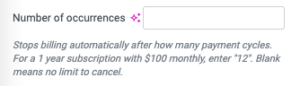
Subscription occurrences

The recurring occurrences field allows specifying the number of times a subscription payment should be repeated. This is useful for temporary donation campaigns or subscriptions with a set duration.
For example, vendors could allow users to choose a 6-month, $10 per month recurring donation by adding a [field id=”donate-times”] merge tag in this field. The form would populate the number of occurrences dynamically based on the user’s input.
If no value is entered, the payments will continue indefinitely until manually canceled. This flexibility supports both ongoing and fixed-duration memberships or donations.
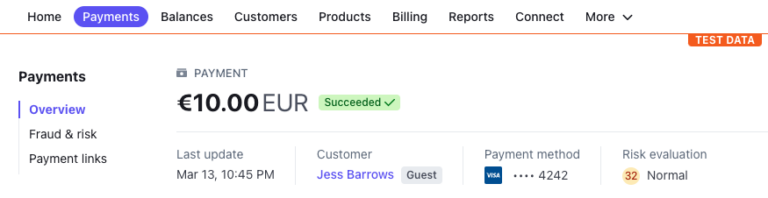
Testing
Success: 4242424242424242 Any 3 digits Any future date
Decline: 4000000000000002 Any 3 digits Any future date
For more testing cards sample, please refer https://stripe.com/docs/testing#use-test-cards