Understanding WeChat Pay: China's Digital Payment Giant

WeChat Pay has revolutionized how people pay in China. As an integrated payment solution within WeChat (China’s super-app), it serves over 1 billion monthly active users. Here’s why it matters for your business:
- Dominates China’s mobile payment landscape’
- Uses QR codes for instant transactions
- Covers everything from online shopping to bill payments
- Essential for reaching Chinese customers worldwide
Why Choose Stripe for WeChat Pay Integration?
Integrating WeChat Pay directly can be extremely challenging for businesses outside China. Here’s why Stripe is the smart choice:
– Requires partnership with licensed Chinese financial institutions
– Complex regulatory requirements for foreign businesses
– Extensive technical documentation in Chinese
– Significant development resources needed
– Official WeChat Pay overseas partner
– Handles all regulatory compliance
– Simple integration process
– Supports businesses of all sizes
– No Chinese business license required
WordPress Solutions: Easy WeChat Pay Integration
We’ve identified several WordPress plugins that make WeChat Pay integration seamless through Stripe. These solutions require zero coding knowledge:
– Perfect for standalone payment buttons
– Direct QR code generation
– Minimal setup required
– Seamless integration with Elementor forms
– Customizable payment flow
– Mobile-responsive design
– Adds WeChat Pay to Contact Form 7
– Simple configuration
– Flexible form options
– Ease of setup
– Payment Form with WeChat Pay
– Checkout Redirect including WeChat Pay
Step-by-Step: Implementing WeChat Pay with Elementor
Prerequisites
– Active Stripe account
– Elementor Pro installation
– Elementor Stripe Plugin Pro
Configuration Steps
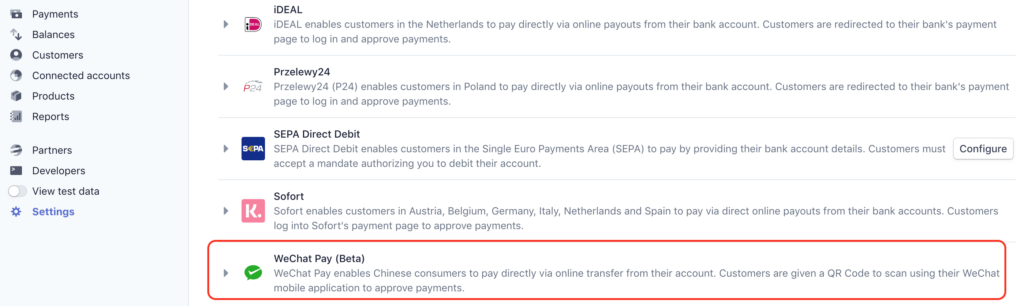
Activate WeChat Pay in Stripe
– Navigate to Stripe Dashboard > Settings > Payment Methods
– Locate WeChat Pay and click “Activate”
– Wait for confirmation email or “Live” status


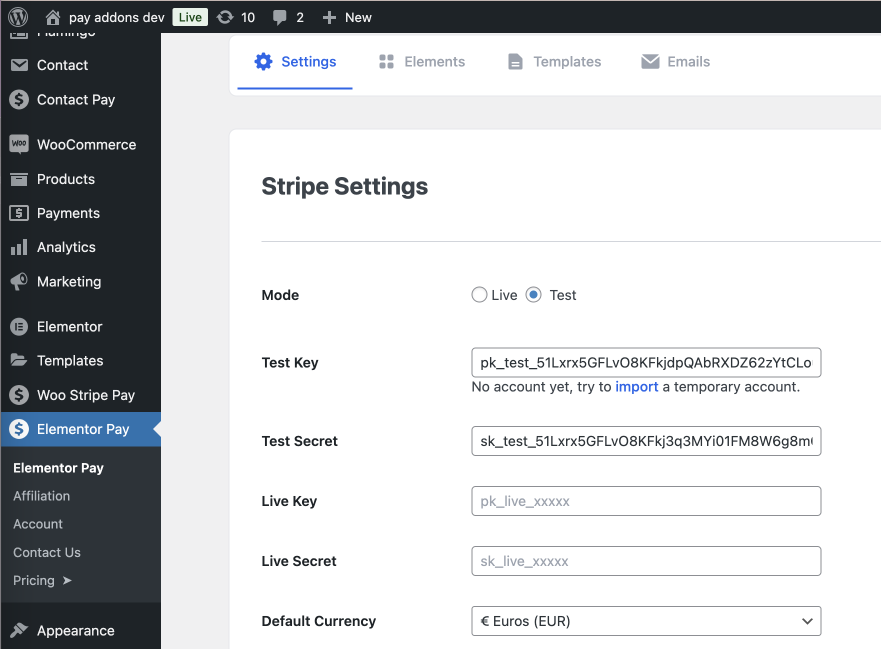
Plugin Setup
– Install Elementor Stripe Plugin from WordPress.org
– Configure Stripe API keys
For more details, please refer to: https://docs.payaddons.com/getting-started/settings

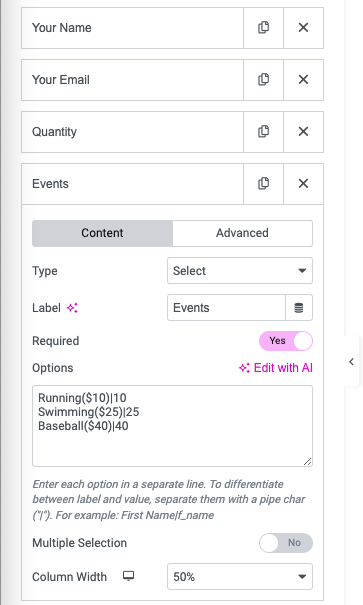
Form Creation
– Create new Elementor page
– Add Form widget
– Configure required fields:
– Email (for customer communication)
– Name
– Amount/Product details
– Payment Element field

Payment Configuration
– Select “Payment Element submission”
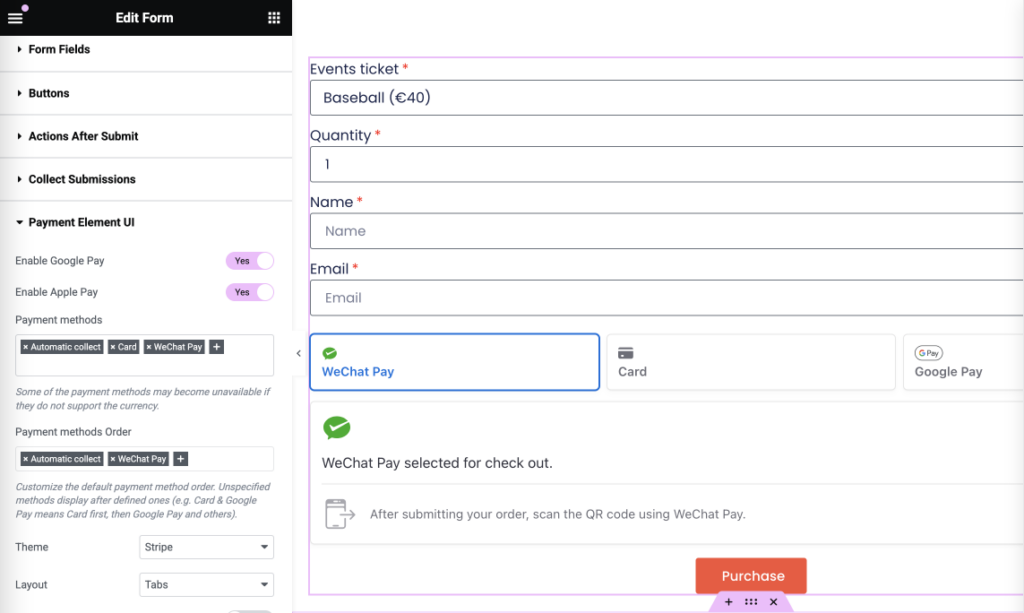
– Configure Payment Element UI
– Enable WeChat Pay option

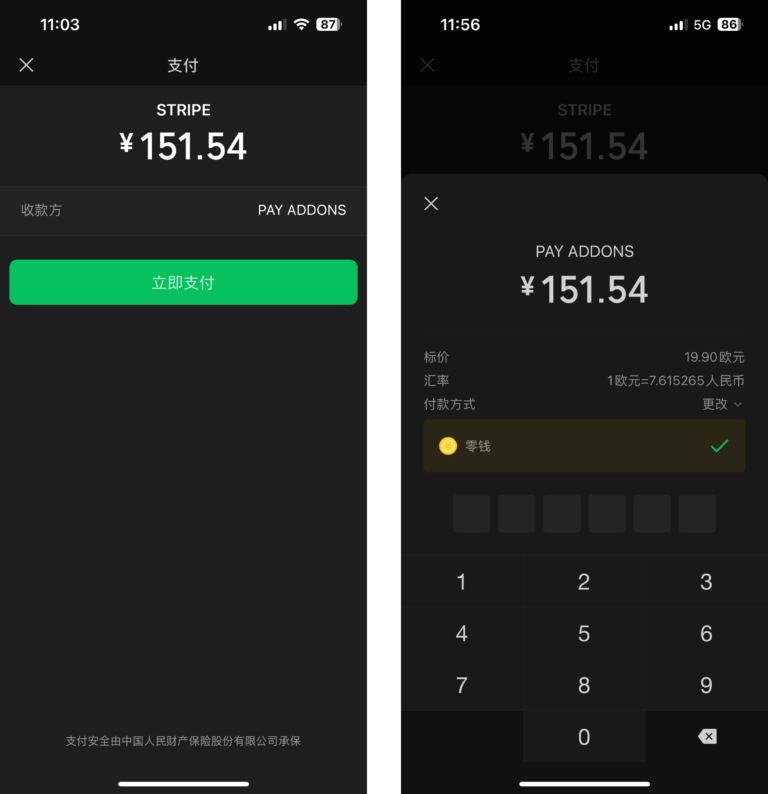
Test WeChat Pay


Troubleshooting Common Issues
Q. What is the refund policy for these payment methods?
Alipay: Payments made with Alipay can only be submitted for refund within 90 days from the date of the original charge. After 90 days, it is no longer possible to refund the charge.
WeChat Pay: Payments made with WeChat Pay can only be submitted for a refund within 180 days from the date of the original charge. After 180 days, it is no longer possible to refund the charge.
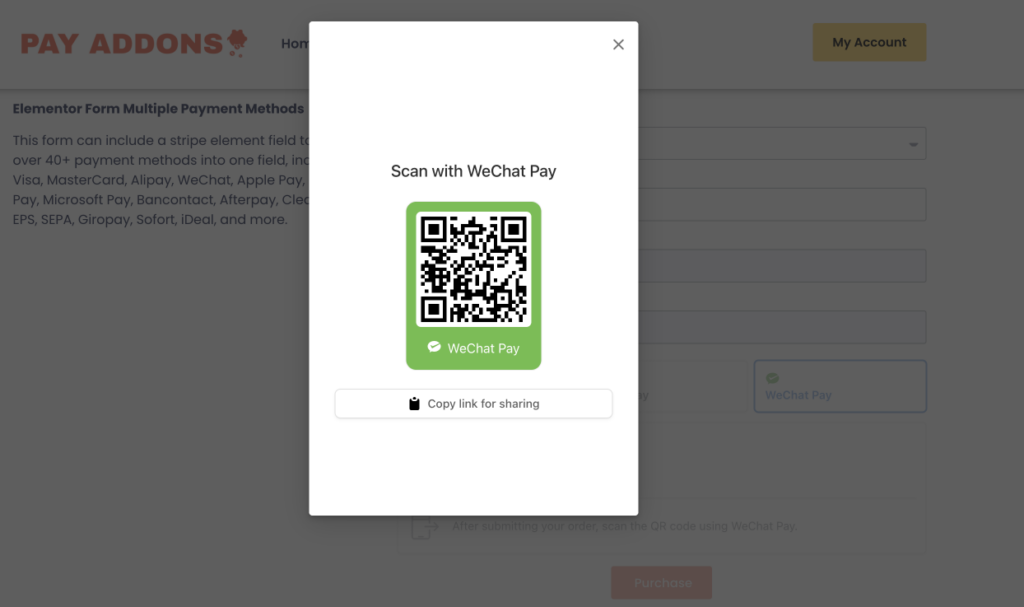
Q. How do QR codes work?
A QR code is simply a generated image, which is then translated into a URL. When viewing a QR code with your device’s camera, you will be automatically asked to open the link on your device.
Q. Is it possible to “long press” on QR code to trigger WeChat pay?
Case 1. If your customer visits your payment page from a mobile browser like Chrome, then there is no way to wake up the WeChat app by scanning the code. But don’t worry, most Chinese are used to downloading/screen capturing the QR Code as an image and then scanning it from WeChat by importing.
Case 2). If a customer visits/open your payment page in a built-in browser from WeChat, then the customer can long-press the code, and then there is an action called “Scan QR Code” from the context menu as below, these actions can directly command WeChat.

